Юзабилити сайта: 6 шагов навстречу пользователю
14 сентября 2017
Один из параметров привлекательности вашего веб-сайта — удобство его использования, или юзабилити. Сегодня мы расскажем, как сделать ваш сайт более usable, чтобы привлечь и зацепить как можно больше пользователей (читай: клиентов).
Усовершенствовать сайт будем в несколько шагов.
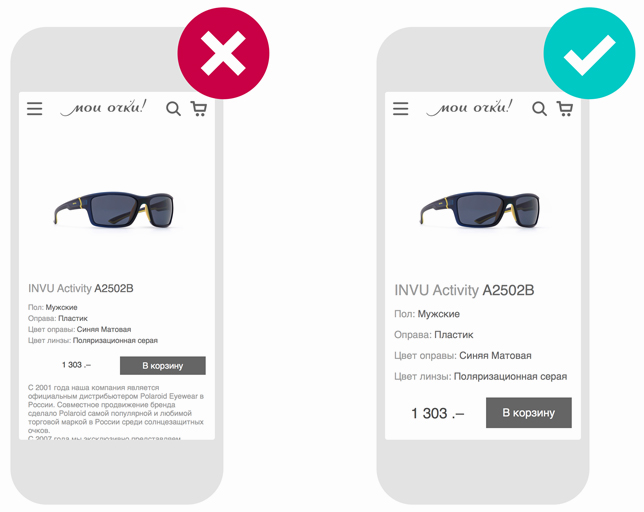
Шаг первый. Выбирайте размеры шрифтов.
Почему сейчас это особенно важно? К проблеме шрифтов привлекло внимание распространение адаптивного дизайна. Огромное количество пользователей заходят на сайты с мобильных устройств. Пользовательский опыт подскажет вам, что не всегда удобно кликать на текстовые гиперссылки на экране телефона. Уделить внимание не только иконкам и кнопкам, но и возможности читать и кликать текст.
Шаг второй. Пишите понятные сообщения об ошибках.
Помните, что пользователи вашего сайта/продукта — не специалисты в разработке сайтов. Им зачастую не понятно, по какой причине возникла ошибка, как ее решить и избегать впредь. Поэтому не пренебрегайте написанием понятного и доступного текста об возникновении ошибок, а также о том, что пользователю делать дальше. Не используйте для этого профессиональные термины. Для таких сообщений можно использовать даже шутливый язык, но не выставляйте пользователя в дурном свете.
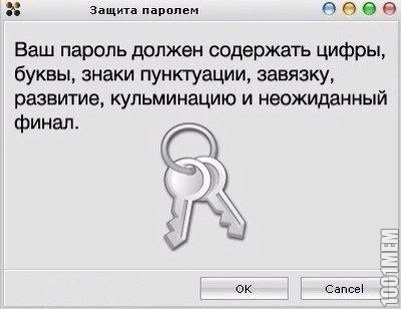
Шаг третий. Упростите требования к паролям.
Даже если ваш сайт привлекательно выглядит и делает пользователям интересные предложения, отказ от его использования может возникнуть на этапе ввода логина-пароля. Не требуйте от пользователя сложного пароля как обязательного условия.
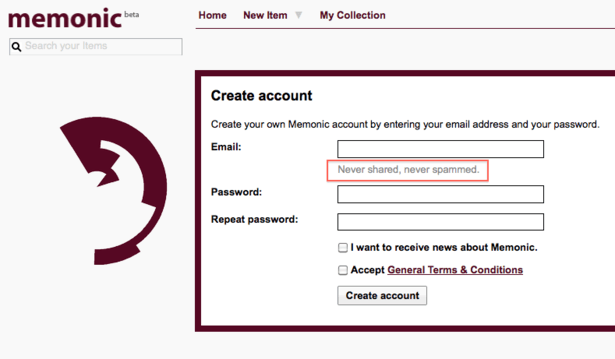
Шаг четвертый. Используйте микрокопии.
Микрокопии, или микротексты добавят сайту индивидуальности, а также повысят лояльность посетителей. Если вы представляете не раскрученный бренд, то вряд ли пользователи захотят привязать карту или оставить электронку. Напишите, что вы не собираетесь засорять почту спамом. Эти мини-инструкции и подтверждения оказывают довольно весомое влияние на решение посетителей сайта. Они показывают, что вы понимаете о сомнениях пользователей и заботитесь о них.
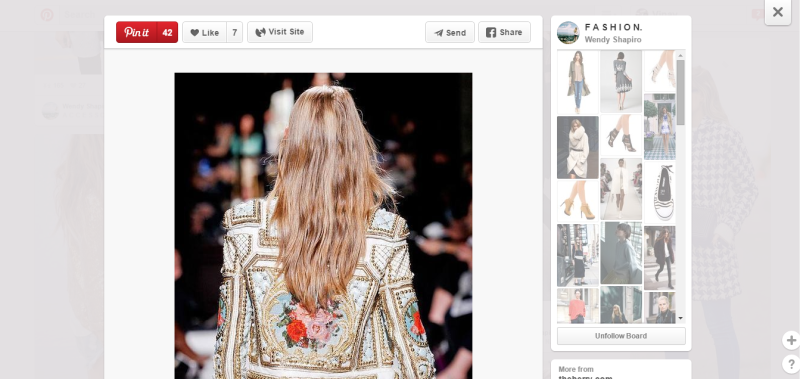
Шаг пятый. Обеспечьте наличие контекста.
Позаботьтесь о том, чтобы при нажатии (не важно, случайном или намеренном), положение посетителя на сайте не сбивалось, а была возможность вернуться к предыдущей позиции. Если после нескольких страниц прокрутки случайный клик обернется сбросом текущего положения, это наверняка вызовет раздражение.
Шаг шестой. Сообщайте об ошибках.
Это замечание касается полей, где пользователь вводит данные, особенно, если полей много. Сделайте так, чтобы страница не только подсвечивала ошибки, но и указывала о том, как правильно заполнять строку ввода.