Все разделы | CMS Joomla 2.5 | Общее | PHP | Javascript + jQuery
21 августа 2017
Разработчики сайтов стараются выделить свое творение среди множества шаблонных интернет-страниц.
Чем нужно цеплять посетителя страницы в этом году
1. «Ломаная» сетка
Страница в несколько четких столбцов страшно утомила читателя. Оформленные таким образом сайты кажутся скучными и похожими друг на друга. Ломаная сетка — новое веяние, которое разбавит дизайн сайта и однозначно привлечет внимание посетителя.
Этот прием допустим даже для корпоративного сайта, если его применить в комбинации с универсальной стандартизированной сеткой.

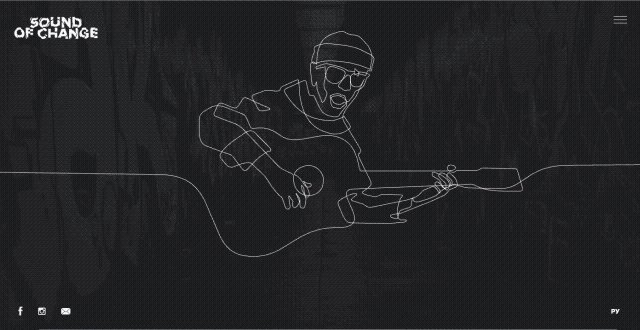
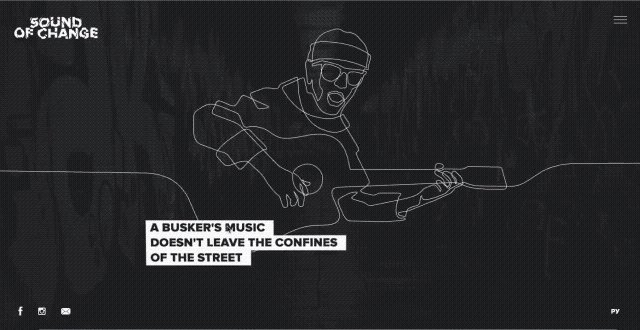
2. Больше анимации
Уже несколько лет веб-дизайнеры используют анимацию, чтобы освежить внешний вид сайта, в 2017 году этот тренд принимает еще большие масштабы. В том числе потому, что использовать такие элементы все проще из-за быстрого развития JavaScript-библиотек.

3. Меньше скроллинга
Скроллинговые страницы облегчают просмотр с мобильных устройств, однако уже успели надоесть интернет-пользователям. В 2017 году сайты все чаще возвращаются к классической навигации, либо сочетают оба элемента.

4. Увеличиваем шрифт
Мобильные версии интернет-страниц диктуют минимализм в дизайне сайтов. Шрифты стали намного крупнее чтобы адаптировать сайт под экран мобильного устройства. Текст становится самостоятельным графическим элементом, органично смотрится на мобильном телефоне и доносит всю информацию до посетителя.

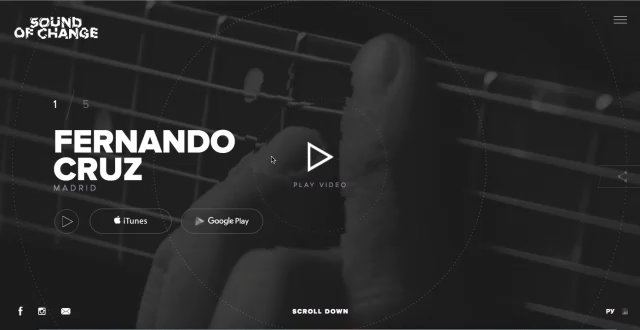
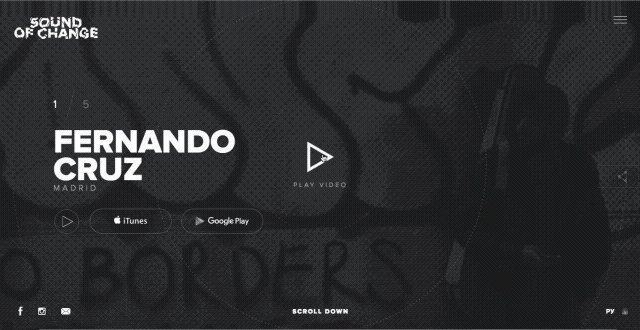
5. Используем видео для оформления
Широкоформатные видео все чаще используются как элемент дизайна веб-страницы, практически замещая широкоформатную фотографию. Видео оживляет статичную страницу сайта, привлекая внимание посетителя. Лучше применить этот тренд сейчас, так как через пару лет он успеет надоесть всем и вряд ли будет уместен.
